
De quoi s'agit-il?
JavaScript, c’est un peu le "pain sardine" du web : tout le monde en mange, et personne ne peut s’en passer. C’est le langage qui fait vivre nos pages web, rend les boutons cliquables et les animations sexy. Mais voilà, plus ton app devient complexe, plus tu te retrouves à jongler avec mille lignes de code, et c’est là qu’interviennent les frameworks. Vue.js est l'un de ces frameworks qui est venu nous sauver, avec sa simplicité et sa flexibilité. Créé par Evan You (le gars devait être inspiré comme un Camerounais avec une idée de business), Vue.js s’est imposé petit à petit, devenant l’allié des développeurs cherchant efficacité sans migraine.
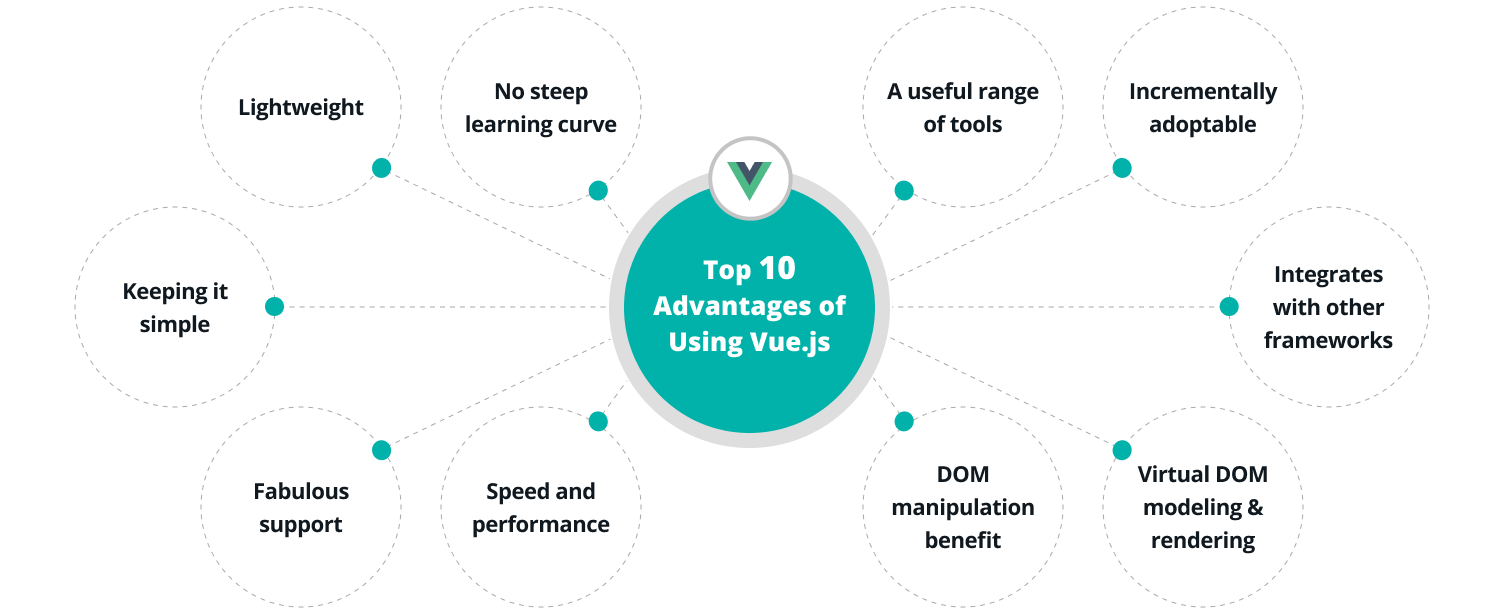
Maintenant que le cadre est posé, passons aux choses sérieuses : pourquoi moi, et sûrement beaucoup d'autres développeurs, je ne quitte pas Vue.js. Voici quelques raisons secrètes pour lesquelles je reste bien au chaud avec ce framework, malgré quelques petits désagréments.
C’est simple comme bonjour !
Si tu cherches un framework facile à prendre en main sans avoir à te casser la tête pendant trois semaines, Vue.js c’est pour toi. Pas besoin d’être un gourou du code pour comprendre ses composants. D’ailleurs, avec une courbe d’apprentissage aussi douce qu’un atalakou, tu peux même te lancer directement dans des projets costauds, comme Alibaba, Xiaomi, ou même Nintendo. Franchement, tu veux quitter ça pourquoi ?

La flexibilité, ça te dit quelque chose ?
Vue.js, c’est comme ce couteau suisse que tout développeur rêve d’avoir. Que tu viennes d’Angular, de React ou même d’une autre galaxie, tu te sens chez toi avec Vue. C’est un peu comme cette tante chez qui tu peux toujours squatter sans qu’elle te demande si tu as déjà payé ta facture de lumière. En plus, les directives comme v-if, v-model, c’est comme de l’eau dans garba : facile à mélanger, tout le monde s’y retrouve.
Performance à fond les ballons.
On ne va pas se mentir : on aime quand ça tourne vite. Avec Vue.js, les performances sont au rendez-vous. Les pages chargent aussi vite qu’un Camerounais qui se lève à 5h pour éviter le trafic de Douala. Même pour les grosses applications comme Grammarly ou Behance, Vue reste fluide comme un supermarché un jour sans promo. Et si quelqu’un ose te dire que React est plus rapide, fais-lui seulement un clin d’œil : il va comprendre.
Les inconvénients ? Bah, ils sont pas si méchants !
Oui, Vue.js a ses petits défauts. On peut dire qu’il n’a pas la communauté de React ou d’Angular, mais sérieusement, est-ce qu’on veut vraiment être entouré de millions de gens qui disent la même chose ? Nous, on aime l’intimité ! Et puis, même si les plugins et bibliothèques sont parfois un peu limités, avec Vue, on devient vite créatif. Après tout, c’est bien connu : "La débrouillardise, c’est la clé du succès en Afrique" – donc pourquoi chercher un autre framework ?
En gros, si tu veux continuer à briller dans ton code, Vue.js est l’outil parfait. On ne le change pas pour un autre, parce que… "quand ça marche, on ne touche pas !".
Autres posts

Mr. Bomeu Gervais: Un Voyage Inspirant
En savoir plus

